13Aug, 2023
Dynamic Placeholder Management When You Can't, or Don't Want to Use Experience Editor
Ok, so dynamic placeholders are very cool and definitely needed, but unlike standard placeholders we depend on using the experience editor to manage them. But what if it's not working, the site hasn't been coded properly to use Experience Editor, or is just too plain slow? Today I'll show you how to manage them with the much faster and more reliable Content Editor.
What is a Dynamic Placeholder?
If you haven't had a chance to use them, dynamic placeholders allow you to add any number of placeholders with the same name to a page as you continue to author. These placeholders exist inside renderings like layout adjustors, accordions, banners, etc. In today's example I'll show you how our MNP.ca website has a simple two-column rendering that can be added to a page, with X number of renderings which can be added in each column.
You can read more about dynamic placeholders from the official documentation at Sitecore.
Working With Dynamic Placeholders in Content Editor
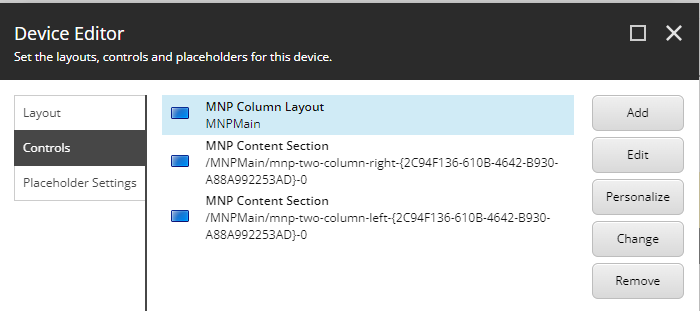
Ok. We're going to add renderings inside another rendering that has dynamic placeholders called "Two Column Layout". The Two Column Layout rendering is going to be added to the MNPMain placeholder and has two dynamic placeholders ("mnp-two-column-left" and "mnp-two-column-right").
The first thing to do is to use Content Editor to bring up the presentation details of a page and add the Two Column Layout rendering. Once the page is saved, get the value of the Final Renderings field (which you'll have to turn on Standard Fields to see).
Here you can see the field value which has the rendering with a unique UID. This is going to be needed to manually create our dynamic placeholder value for new renderings.
<r xmlns:p="p" xmlns:s="s" p:p="1">
<d id="{FE5D7FDF-89C0-4D99-9AA3-B5FBD009C9F3}">
<r uid="{2C94F136-610B-4642-B930-A88A992253AD}" p:after="*[1=2]" s:id="{60E95412-D449-4638-8542-A35A5A031F06}" s:ph="MNPMain"></r>
</d>
</r>
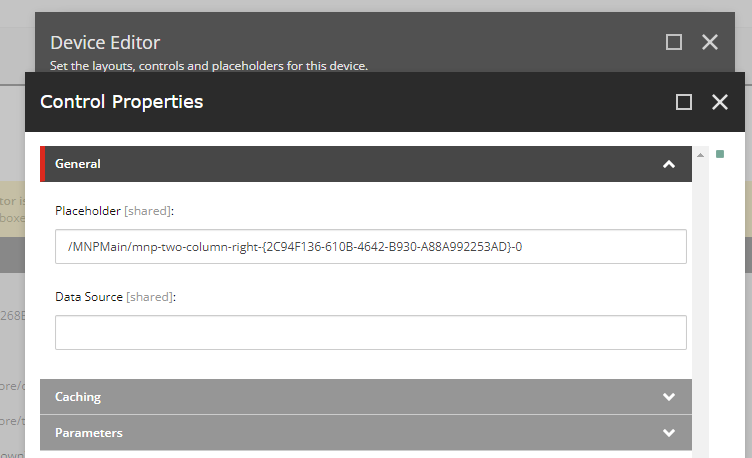
Renderings inside a dynamic placeholder rely on this UID, along with a prefix and suffix to determine where they are to be displayed. In this demonstration, we will be adding a content block to the left column of the above component. So, we are going to manually set the placeholder for this with the following value:
/MNPMain/mnp-two-column-left-{2C94F136-610B-4642-B930-A88A992253AD}-0
Here you can see the MNPMain placeholder starts the string (that's the standard placeholder for the page), followed by the name of the dynamic placeholder, then the UID of this instance of the Two Column Layout and finally a 0 (or 1 or 2 or 3) for the item count. This is our placeholder value.
Add the components you need to the page as you would with any other, except you set the placeholder value like what we see above.


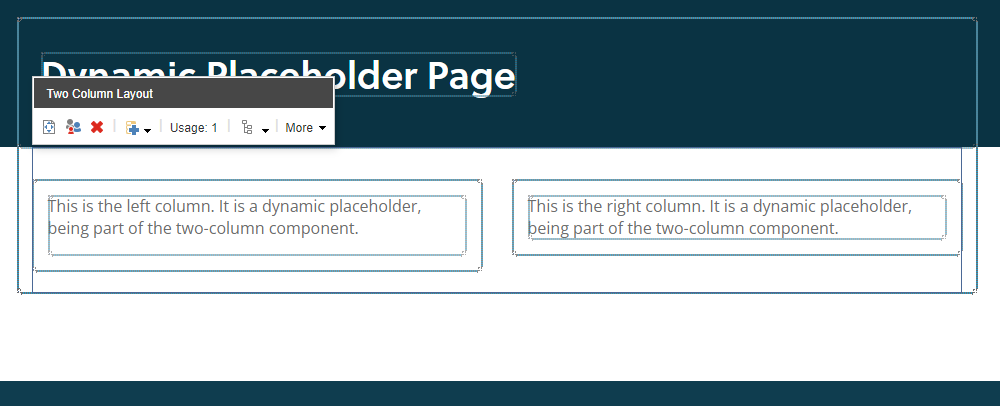
That's it. Now your renderings are all in the proper place. If Experience Editor is loaded you'll see the content sections in the appropriate location:

This is going to come in handy. There's plenty of times you need to use Content Editor over Experience Editor. There can be times where JavaScript is breaking the experience due to customizations, you're in a hurry, a developer didn't code a rendering properly, etc. Best of luck!


