04Oct, 2021
How to Configure a Page Template to Have Components in Dynamic Placeholders
Ok so you have your page templates created, and standard values are set up so desired components are default. Pretty standard stuff. So, what happens when you're using dynamic placeholders, sometimes many at once, and you want to have components in each in the template? It's a simple trick, so here we go.
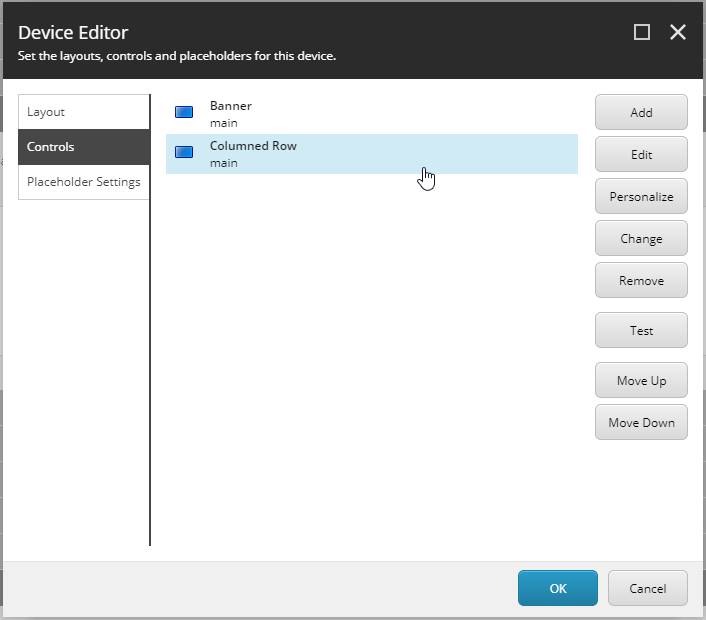
Ok so fist thing to do, is get the dynamic placeholders you need in the standard values of the template in question.

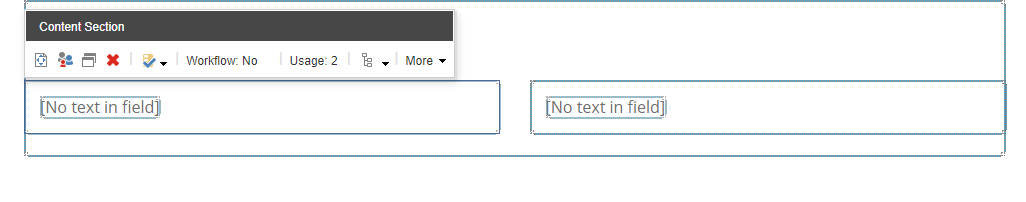
Next, create an item based on this template and add the components you need using experience editor. Here you can see I've added a two-column layout component that has two dynamic placeholders in them.

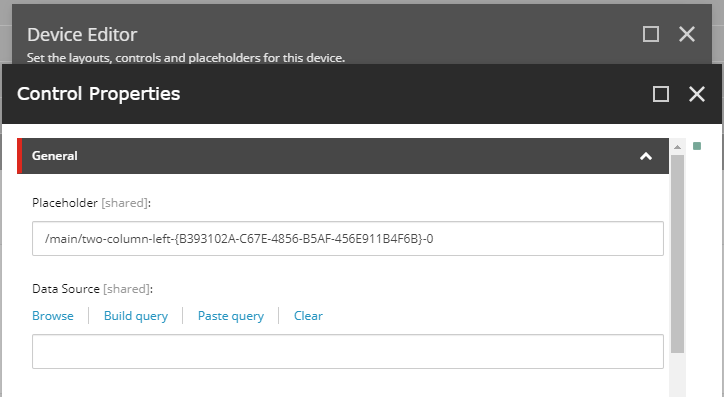
Once this is done and the page is saved, go back into the presentation details of the item and look at final renderings. Here, you'll see the placeholder for the component you added is a little unique, and you'll want to copy that down.

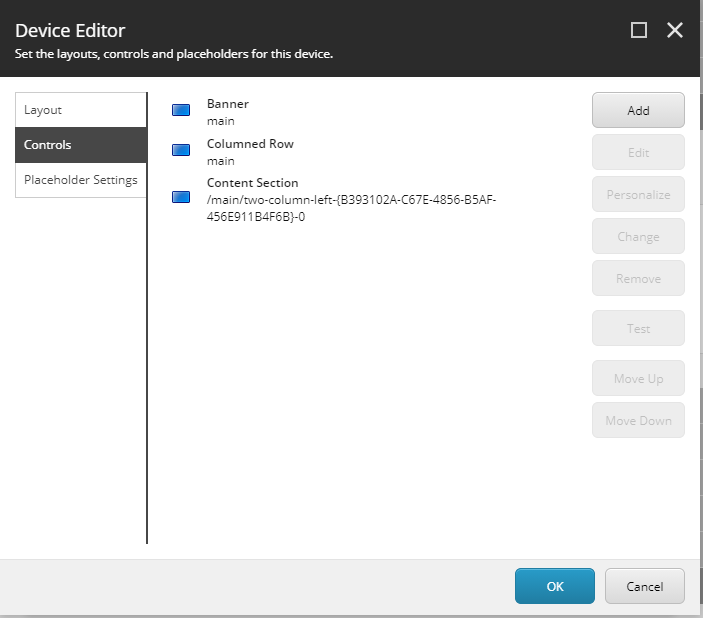
Now go back to the template's standard values and add the components, manually entering the placeholder you saw in the last step. This component will now be associated with the dynamic placeholder in question.

If you'd like to test, create another instance of this item or just reset the layout of the one you had just made to see all is in order.


